

メディバン コマ割り 断ち切りの基本と応用
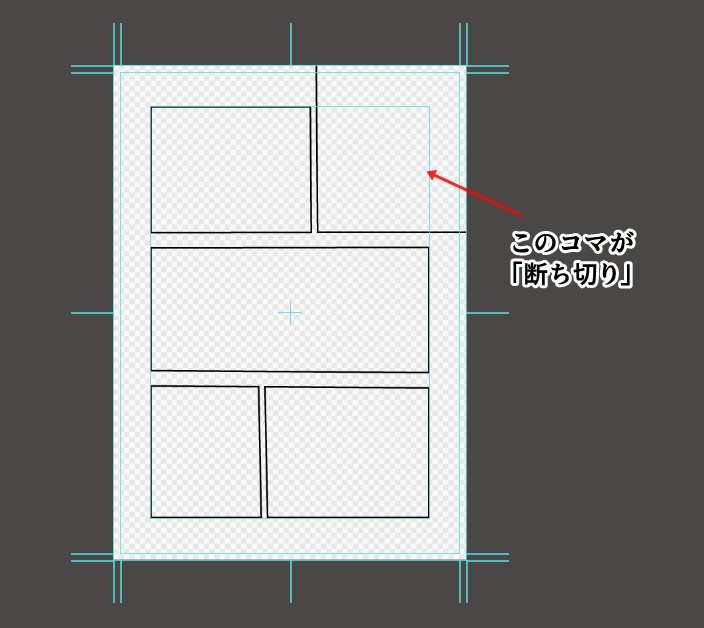
まず「断ち切り」というのはこういうコマのこと。

最初のコマとか目立たせたいコマを、グッと広げて、外側の枠線をなくしてしまうってことですね。
メディバンのコマ割り機能の基本操作
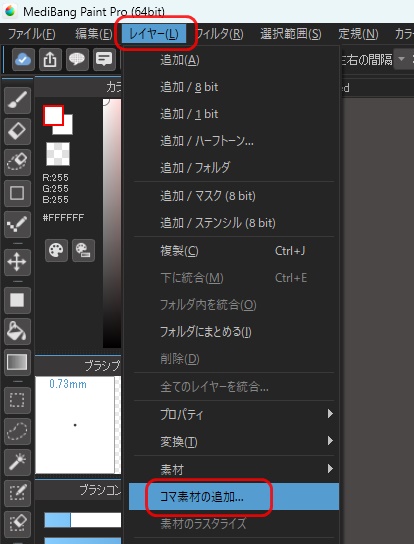
まず、コマ割りを始める前に、新しいレイヤーを作成し、「コマ割り」などわかりやすい名前を付けましょう。次に、レイヤーメニューから「コマ素材の追加」を選択します。

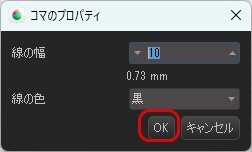
ここで、線の幅を指定できますが、一般的には0.5mm~1.0mmの範囲が多く使用されています。

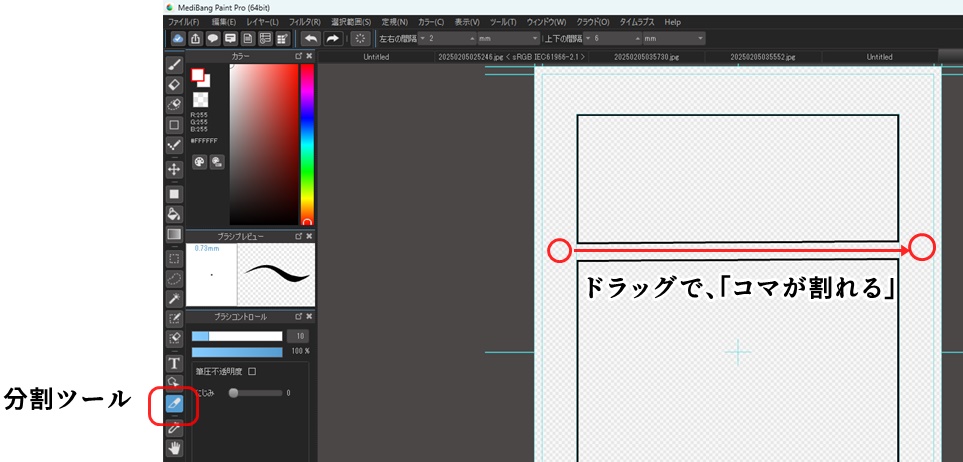
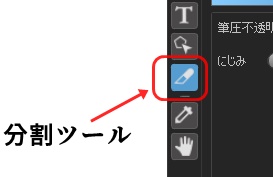
コマ素材が追加されたら、「分割ツール」(カッターマークのアイコン)を選択し、コマを分割していきます。

ちょっとアイコンの形が見にくいので、拡大したのがコレ。

分割したい部分を端から端までドラッグすることで、簡単にコマを作成できます。そのままドラッグすると、90度、45度にスナップしてコマ割りします。微妙な角度をつけて斜めに分割したい場合は、Shiftキーを押しながら操作する、好きな角度で割れます。
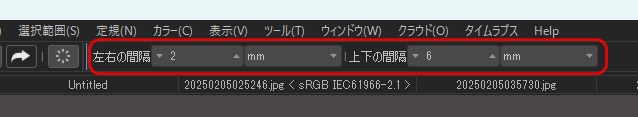
また、分割時の左右、上下の間隔は、画面上部のオプションで調整可能です。

コマ割りのセオリーとして、上下の隙間は少し広めに取ると読みやすい(読む方向がわかりやすい)と言われているのですが、そのへん、メディバンは気が利いてますね。縦方向が広めになっています。
メディバンで断ち切りを適切に設定する方法
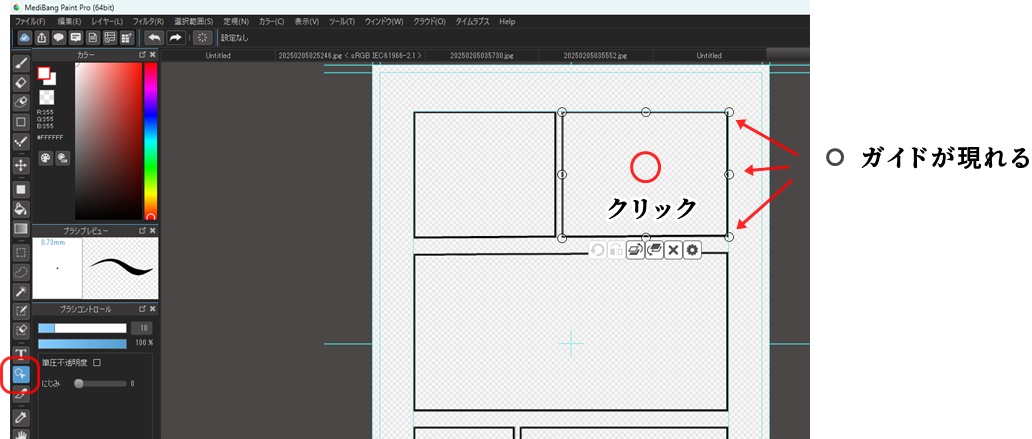
割ったコマを断ち切りにするのは、「操作ツール」を使います。

操作ツールは、分割ツールのすぐ上のアイコン。
断ち切りしたいコマをクリックすると、コマ枠に◯(ガイド)が出現します。
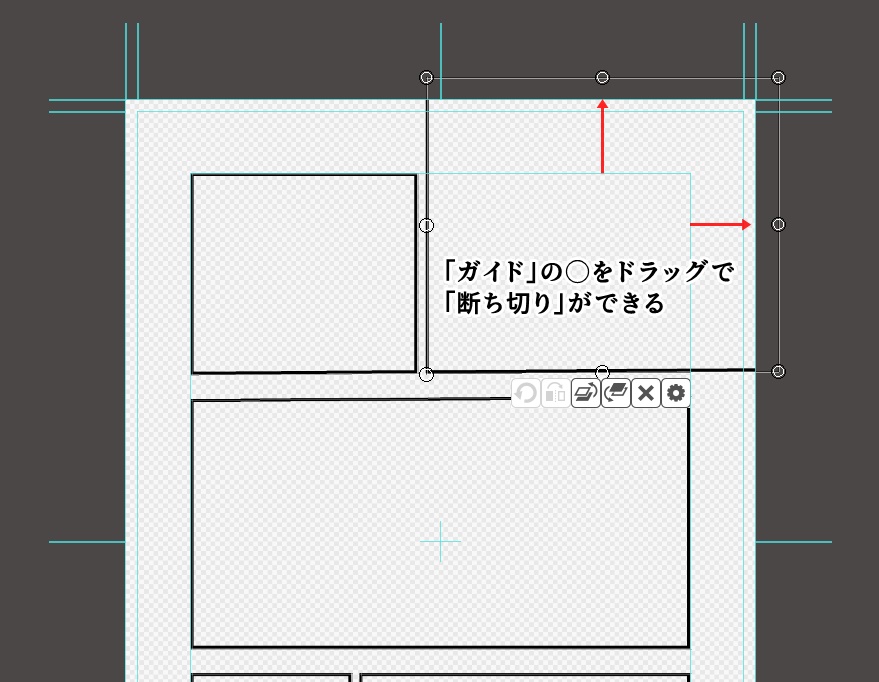
で、ガイドをグイーッと動かすと、断ち切りが完成。

ガイドを、原稿の外側まで移動させると、外側のコマ枠自体が消えます。
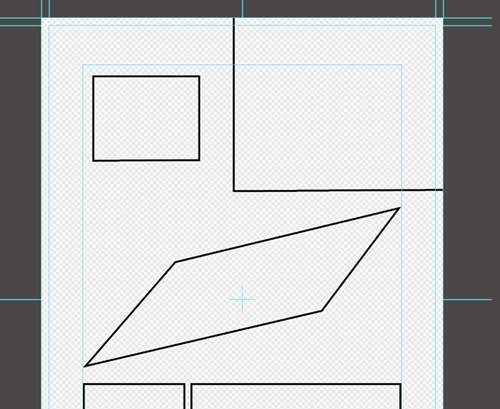
断ち切りせずに、「ちょっとコマを大きくするだけ」とか、「好きな位置に動かす」とか「変形ゴマ」を作ることも可能。

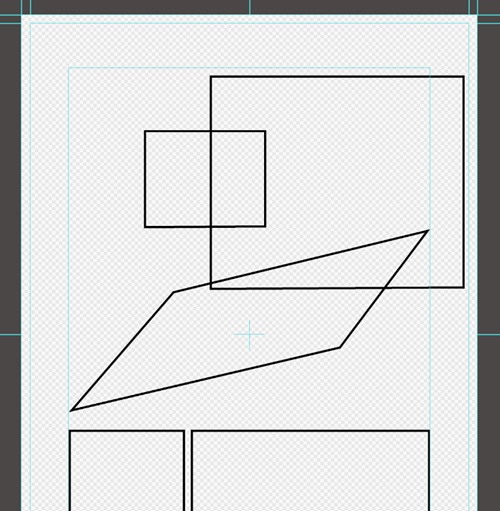
でも、コマを重ねて、重なった部分は下のコマの枠が消えるような感じにするのは難しいっぽいです。

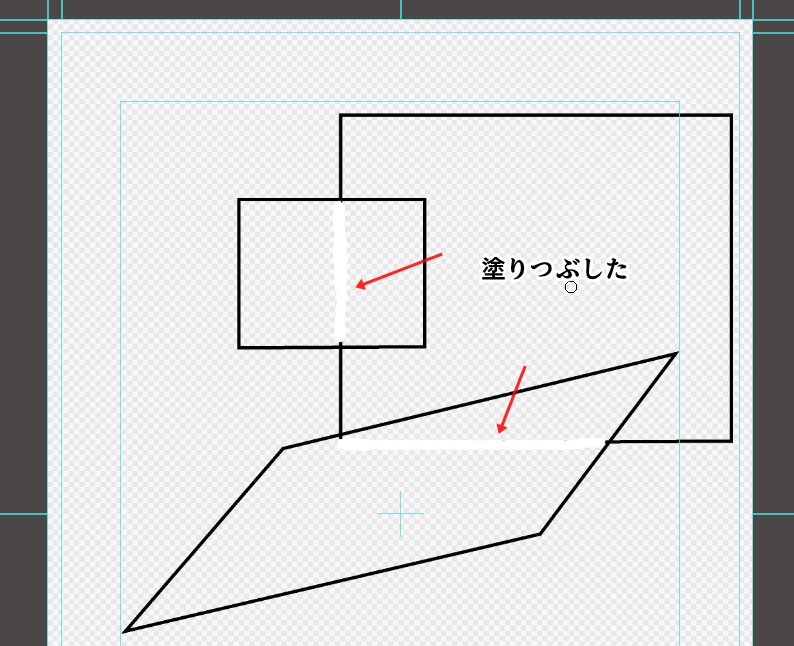
でも、力技で、上位レイヤーで白く塗れば、それっぽくできるかな…。
いちおうできた。

機能として用意されてるわけじゃないけど、少し工夫すれば、できなくはない、という感じですね。
メディバンのコマ割りと断ち切りにおける注意点
メディバンペイントでコマ割りと断ち切りを行う際、いくつかの注意点があります。
1. 読みやすさの確保:
コマの配置や大きさを工夫する際も、基本的な読み順(日本の場合、右上から左下へ)を意識しましょう。読者を混乱させないよう、明確な読み順を維持することが重要です。
2. 断ち切りのはみ出し:
断ち切りまでコマを拡張する際、重要な要素が裁断されないよう注意が必要です。特にキャラクターの顔や重要な台詞は、安全マージンを設けて配置しましょう。
3. データ保存形式:
最終的な出力の際、PNGやJPEG形式で保存すると、コマ素材は自動的にラスタライズされます。ラスタライズされると、操作ツールを使っての拡大縮小や、コマを自由に動かすことができなくなります。編集可能な状態を維持したい場合は、mdp形式(メディバン形式)での保存を忘れずに行いましょう。
4. 解像度の確認:
印刷を前提とする場合、十分な解像度(一般的に300dpi以上)で作業することが重要です。低解像度で作業すると、印刷時に画質の劣化が目立つ可能性があります。ガタガタしちゃうんですね。
5. カラーモードの選択:
モノクロ漫画の場合はグレースケール、カラー漫画の場合はRGBモードを選択します。印刷用にCMYKへの変換が必要な場合は、最終段階で行うのが一般的です。
これらの注意点を意識しながら作業することで、技術的なミスを防ぎ、作品の質を高めることができます。