

デジタル漫画描き方メディバン入門
デジタル漫画制作の基本ツール
普段はクリスタを使っている私が、試しにメディバンでマンガを書いてみた、というレポート。
結論:
- メディバンだから良かったという点が値段以外に見当たらない
- できないことが多すぎる
- 素材が少なすぎる
いや…メディバンの悪口を言いたいわけじゃないんですが、相当イライラしました。
メディバンは基本機能無料だし、有料のクリスタと比べること自体どうかなとも思うんですが、無料の分、時間をめちゃめちゃ無駄にすると思ってしまいました。
というわけで、ネーム漫画をざっくり描いて、基本的な機能をチェックしてみました。
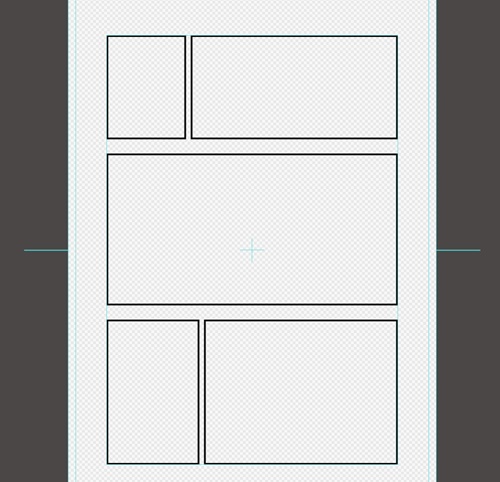
今回作ったのがコレ。

なんとなくそれっぽい絵を入れただけで、特に深い意味はないです。
コマ枠を作る
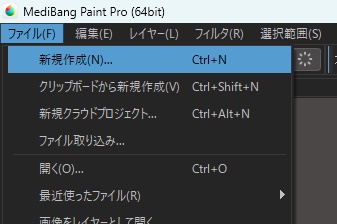
まず、ファイル→新規作成
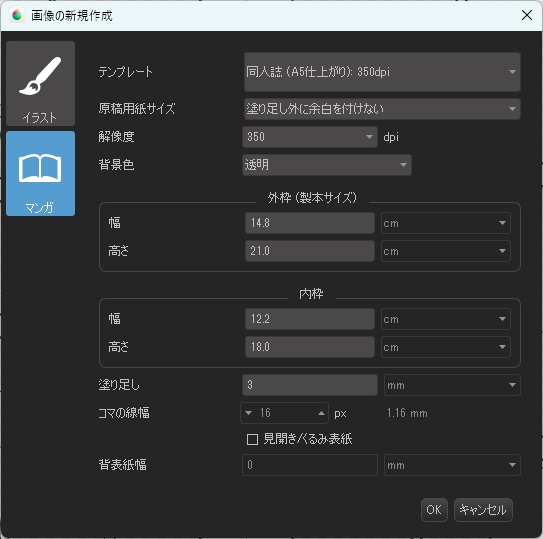
画像の新規作成の設定画面が出るので「マンガ」を選んで、今回は設定は特に変えずにOKをクリック。

次に、コマ枠づくりの下準備。
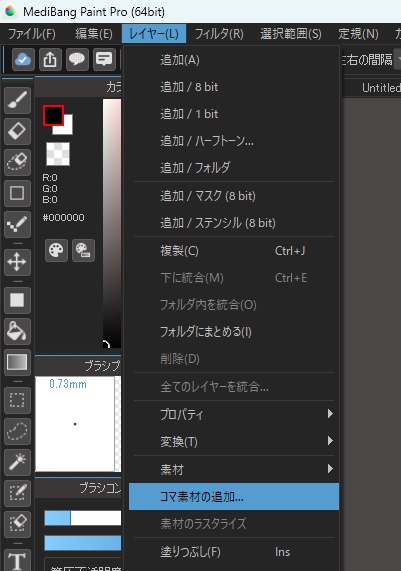
レイヤー→コマ素材の追加

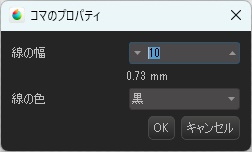
コマのプロパティが出てくるので、そのままOKをクリック。

コマ素材ってのが何者なのかよくわからないけど、これで「コマ分割ツール」が使えるようになります。
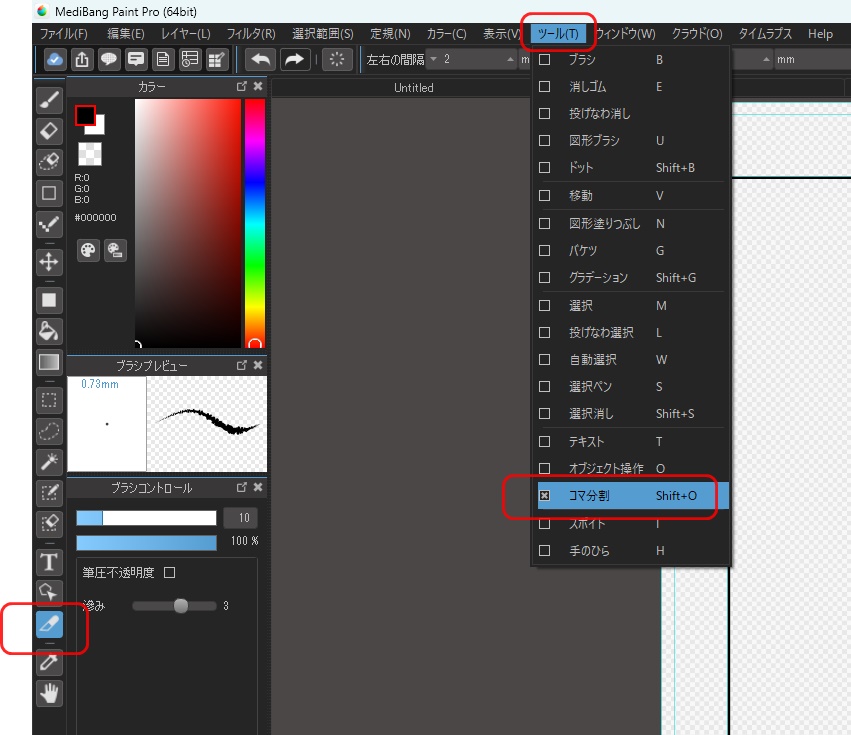
ツール→コマ分割(または、左端のアイコンからナイフっぽいアイコン=分割ツール)を選択

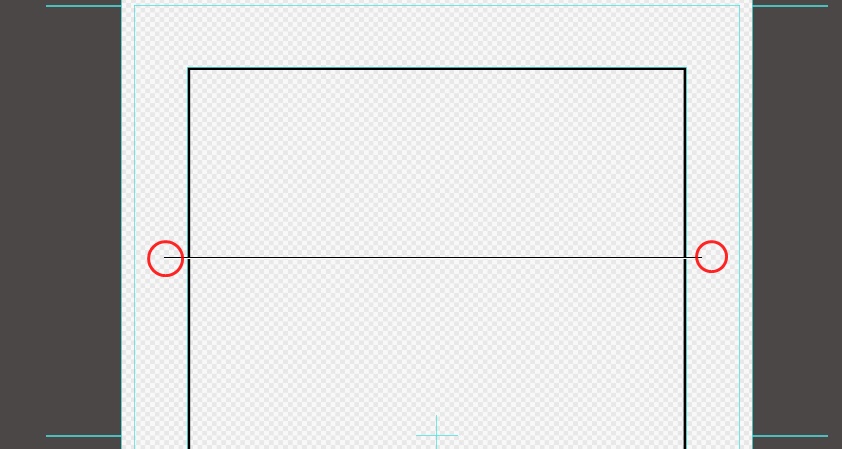
コマを切りたい部分ををドラッグ操作で指定。ひらたくいうと、切り始めで左クリックしてクリックしたまま切り終わりの地点で左クリックを離す。

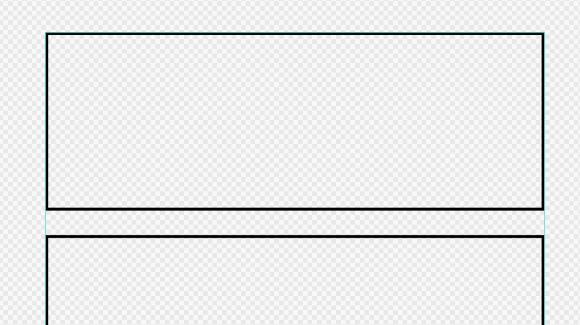
するとこんな風にスパッと切れる。

なかなか綺麗にコマ枠ができました。

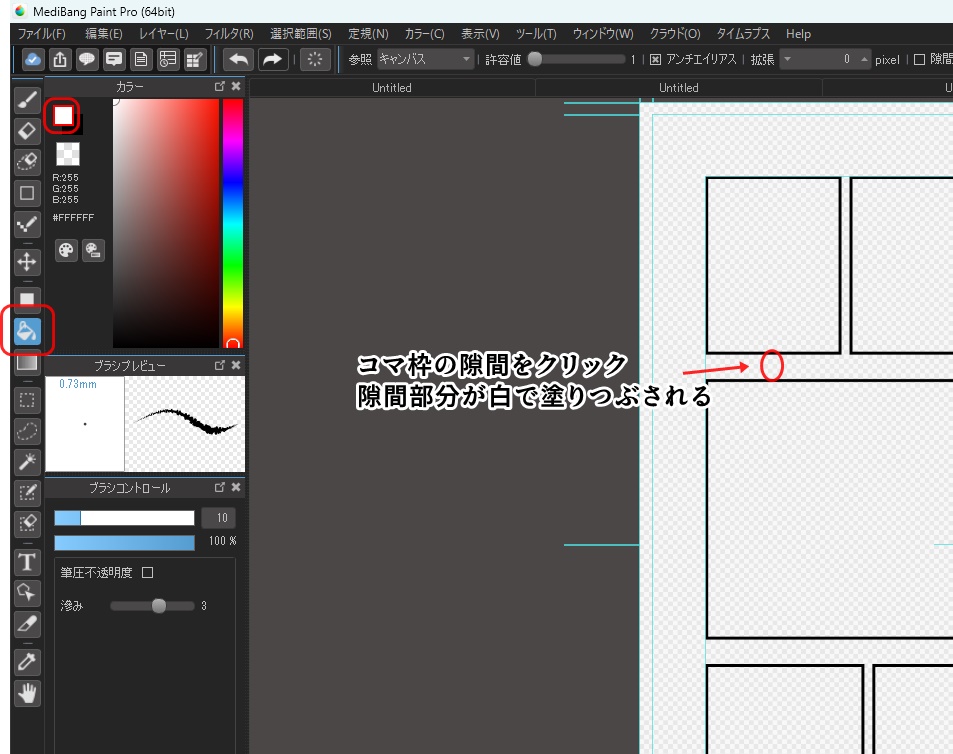
これは後の工程でやってもいいんですが、「コマ枠外を白で塗りつぶす」をやっておきます。
そうすると、コマ枠外にはみ出ししても、はみ出した部分が表示されないんですね。
画面左端の「塗りつぶし」アイコンをクリック。「カラー」で白を指定。
コマ枠の隙間部分をクリック。

少し見にくいのですが、全体が白とグレーの市松模様(=透明色)だたのが、コマ枠外のみ白く塗りつぶされます。
作画
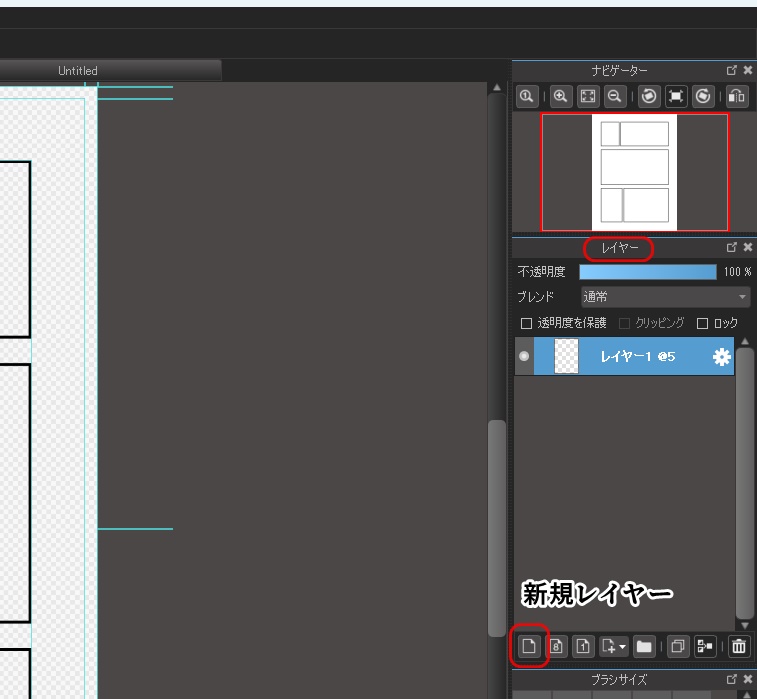
画面右の「レイヤー」パネルで、新規レイヤーアイコンをクリック。

新しく「レイヤー2」ができるので、レイヤー2をドラッグして、下に移動する。

そうすると、コマ枠のレイヤー(レイヤー1)が上にきて、描画するレイヤー(レイヤー2)が下になるので、コマ枠外にはみ出した部分が、コマ枠のレイヤーの白塗り部分で隠されるというわけ。
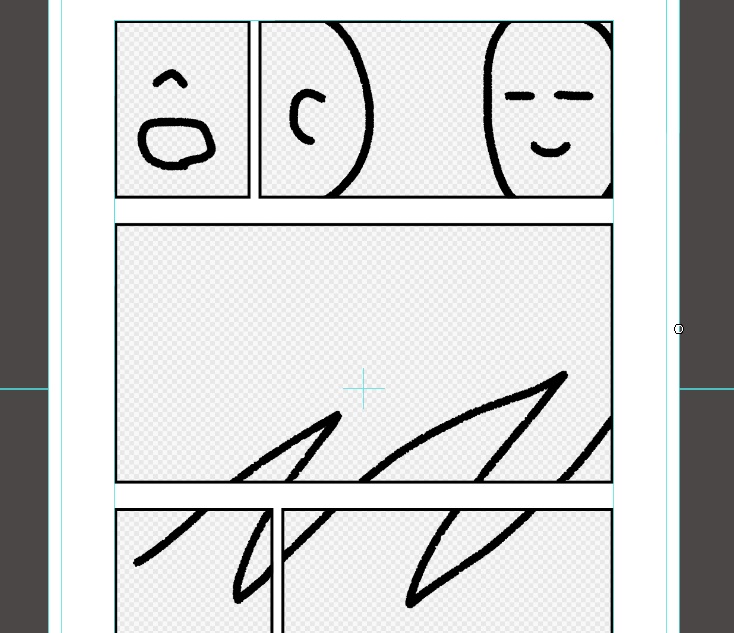
実際に適当に描いてみましょう。
うん、はみ出さずに描けています。

これは、仕上げの段階でコマ枠レイヤーの枠外を白で塗りつぶしても同じです。
ただ…私は、ちょくちょく「間違えてコマ枠レイヤーに絵を描いてしまった」という事故を起こしてしまったので、もう最初に塗りつぶししておこう…と思いました。
素材を使う
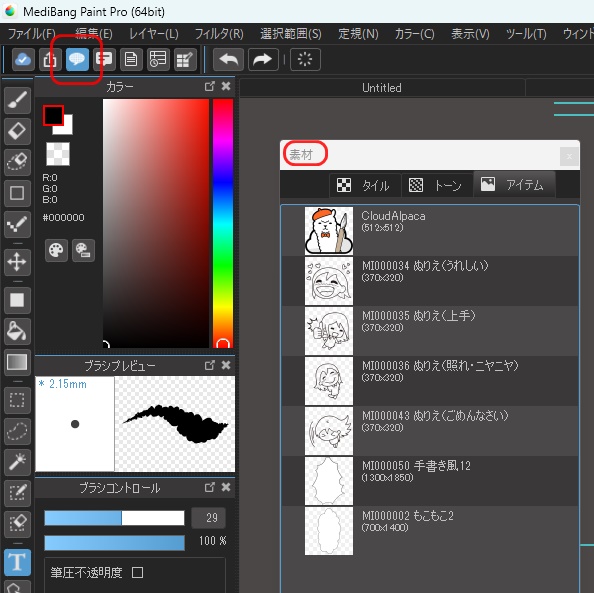
メディバンの素材は、画面上部の素材アイコン(吹き出しっぽい)から呼び出せます。

クリックすると、素材パネルが表示されます。初期段階だと、このパネルはスカスカなのですが、クラウドから素材を選んで登録できます。
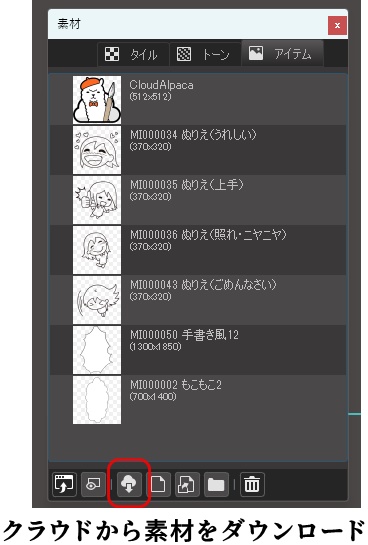
素材パネルの「クラウドから素材をダウンロード」アイコンをクリック。

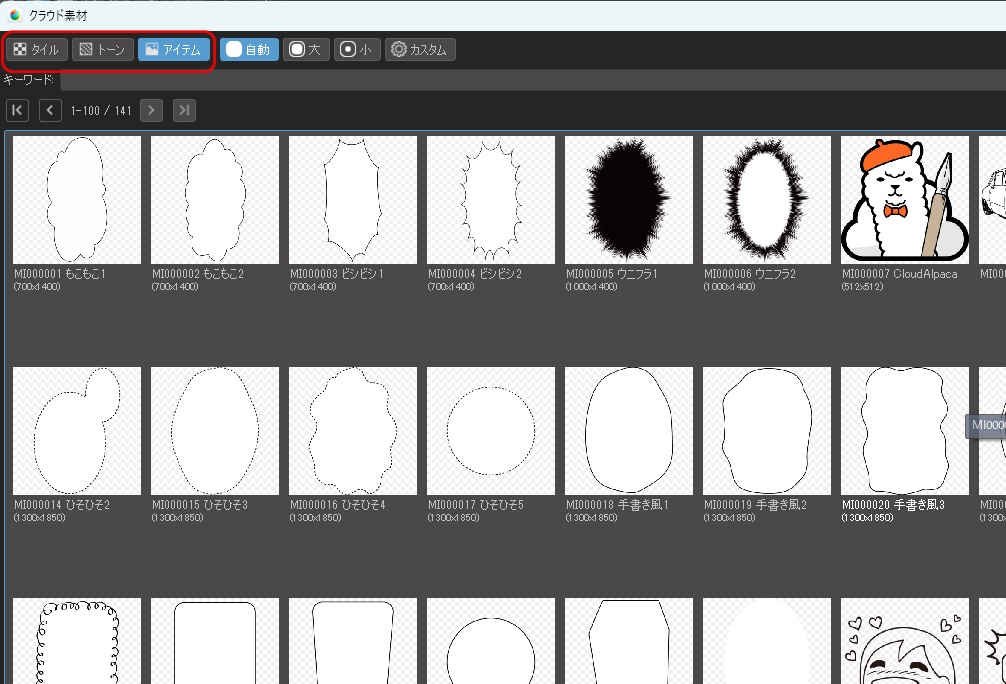
クラウド素材パネルが開きます。左上の「タイル」「トーン」「アイテム」をクリックで、違う種類の素材が表示されます。

なにか素材を貼り付けてみましょう。
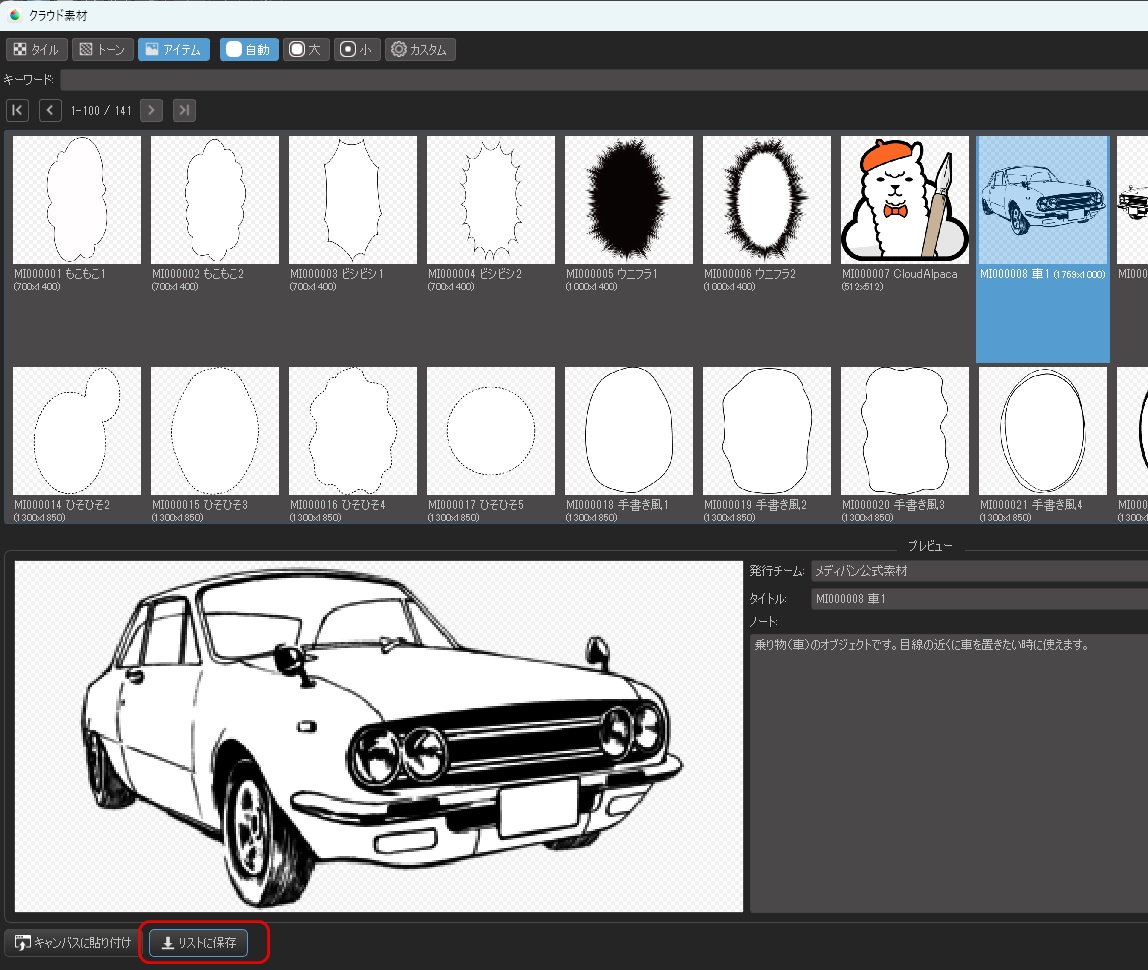
ここでは、車の素材をクリックし、「リストに追加」ボタンをクリック。

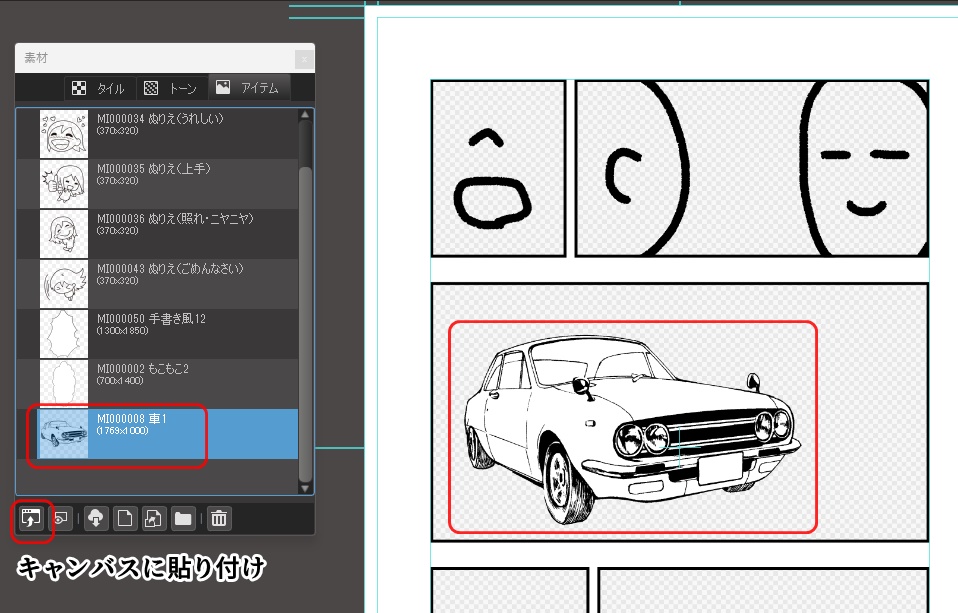
すると、「素材パネル」に、車の素材が現れます。
素材パネルで、車の素材を選んで、「キャンバスに貼り付け」アイコンをクリック。
車の素材の貼り付けができました。

あとは、フィルタとか定規とかの機能もあるのですが、とりあえず画像として書き出しましょう。
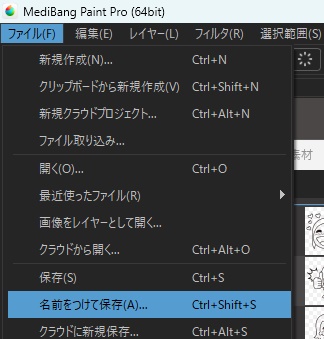
ファイル→名前をつけて保存で、ファイル形式jpgやpngを選べば画像として出力できます。

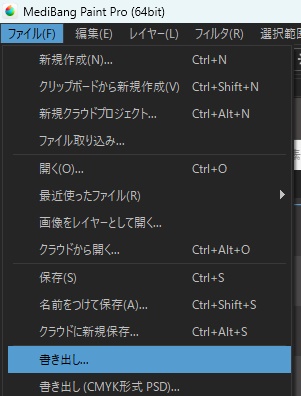
出力時の設定は「ファイル→書き出し」で設定可能。

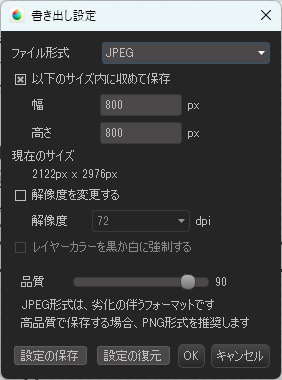
書き出し設定ウインドウが出てきて、サイズや解像度、品質などを指定できます。

メディバンでできないっぽいこと
- 複数ページの一括管理
- マクロっぽいこと(クリスタのオートアクションみたいな)
- ベクターレイヤー
複数ページのマンガを作るとき必須と言える、複数ページの管理機能がないです。メディバンは、最大で見開き2ページ分の管理が最大。
ちゃんとファイル名を上手につけて、うまくやりくりすれば、10ページ以上のマンガにも対応できるかも知れませんが、怖いのは「間違えて別ファイルに上書き」とかの事故ですね。意外と複数ページ管理機能はクリスタ以外にはないみたいです。なんか特許とか取ってるのかな。
また、マクロっぽいものはないみたいですね。毎回やらなきゃいけないちまちました設定作業をバッチ処理的に一発で終わらせるようなやつ。こういう時短的なものはプロが要求するもんだから、メディバン使用層にはそれほど必要とされてないってことでしょうか。
ベクターレイヤーがない、というのは個人的には残念。ラスターレイヤーだけでマンガを描くことも当然できるんですが、背景など、描いてから線の太さを変えたいことってけっこうあるので、やっぱベクターレイヤーは欲しいところです。
また、「機能としてはあるけど、クリスタに比べたら簡易版」なものとして、吹き出し機能があります。
クリスタは、吹き出しを手描きして、シッポを描くと良い感じに補正して吹き出しにしてくれます。が、メディバンは、吹き出しの素材を用意するので、これ使ってねみたいな感じ。シッポは手動で書き加えて、吹き出しの不要部分を消しゴムで消すみたいな感じで対応するのかな。でもなー、同じような形の吹き出しが続いたら気になっちゃうと思うんだよなぁ。
あと、コマ枠のタチキリ機能。クリスタには標準でついてましたが、メディバンでやるとしたら、不要部分を白塗りして、必要な線を定規で書き足す感じでしょうか。タチキリ連発する人にはめんどくさいかもです。最初の1ページ目、1コマ目はタチキリにしたいことが多い(気がする)ので、サクッとタチキリ化したいんですよね。
メディバンはトータルで見てどう?
SNSで発表するような4ページマンガを作る用途としては、特に問題なさそうだと思いました。
ひととおりの機能は揃ってます。
素材は少ないですね…。課金すると使える素材は増えるみたですが、200種類増える、とかのレベル。んー。
しかし、クリスタをある程度使って、贅沢を覚えたユーザには「あれもできない」「これもできない」と、細かい部分が気になってしまうような気がします。
結論として、「メディバンでやれなくもないけど、やっぱりクリスタ使ったほうが」だと思いました。
関連)クリスタのレビュー
新規作成で「漫画」
基本的なツールとして、以下のものが重要です:
- ペンタブレット:細かい線や濃淡の表現に適しています
- 高解像度ディスプレイ:細部まで確認しやすくなります
- 十分なスペックのPC:スムーズな作業環境を確保できます
メディバンペイントは、これらのハードウェアと相性が良く、初心者でも扱いやすいインターフェースが特徴です。
メディバンペイントの基本操作
メディバンペイントを起動したら、まず新規プロジェクトを作成します。漫画制作に適した設定として、以下のポイントに注意しましょう:
- 解像度:印刷用なら350dpi以上、Web公開用なら72dpiが標準
- サイズ:一般的な単行本サイズはB5判(182mm×257mm)
- カラーモード:モノクロ漫画ならグレースケール、カラー漫画ならRGBを選択
基本的な操作ツールは画面左側に配置されており、直感的に使用できます。特に重要なのは以下のツールです:
- ペンツール:線画を描くのに使用
- 消しゴムツール:修正や消去に使用
- レイヤー機能:下書きと本線を分けて描ける
- 選択ツール:特定の範囲を選んで編集できる
これらのツールを使いこなすことで、効率的に作業を進められます。
デジタル漫画のコマ割り技法
コマ割りは漫画の読みやすさを左右する重要な要素です。メディバンペイントでは、専用のコマ割りツールを使って簡単にコマを作成できます。
効果的なコマ割りのポイント:
- 読む順序を意識する:一般的に左上から右下へ
- コマの大きさでリズムを作る:重要なシーンは大きく
- コマの形で演出する:斜めのコマで動きを表現
- 余白を活用する:白抜きで印象的なシーンを演出
メディバンペイントのコマ割りツールを使えば、これらの技法を簡単に実践できます。コマの追加、分割、結合などの操作が直感的に行えるので、試行錯誤しながら最適なレイアウトを見つけられます。
デジタル漫画の背景制作テクニック
背景は物語の舞台を設定し、キャラクターの行動を引き立てる重要な要素です。メディバンペイントには、背景制作を効率化するツールが多数用意されています。
背景制作のコツ:
- パース定規ツール:正確な遠近感を表現
- ブラシツール:様々なテクスチャを簡単に描画
- トーン素材:影や質感を効果的に表現
また、メディバンペイントのクラウド機能を利用すれば、他のクリエイターが作成した背景素材を活用することもできます。これにより、制作時間を大幅に短縮できるでしょう。
背景描画の参考になるチュートリアル:
メディバンペイントで背景を描く基本テクニック
デジタル漫画のトーン処理とエフェクト
トーン処理は、漫画に奥行きと立体感を与える重要な工程です。メディバンペイントには豊富なトーン素材が用意されており、簡単に適用できます。
効果的なトーン処理のポイント:
- 階調を使い分ける:明暗の表現に注意
- スクリーントーンを活用:質感や雰囲気を演出
- グラデーションを駆使:滑らかな陰影をつける
さらに、メディバンペイントには様々なエフェクト機能があります。例えば、「ぼかし」や「シャープ」などのフィルターを使って、特定の部分を強調したり和らげたりできます。これらのツールを上手く使いこなすことで、プロ級の仕上がりを目指せます。
トーン処理の詳細なガイド:
メディバンペイントのトーンの貼り方講座
デジタル漫画の文字入れとセリフ
セリフや擬音は、漫画の重要な表現要素です。メディバンペイントには、文字入れを効率的に行うための機能が備わっています。
文字入れのテクニック:
- フォント選び:内容に合わせて適切なフォントを選択
- 文字サイズ:読みやすさを考慮して調整
- 吹き出しの形:感情や声の大きさを表現
- 擬音の配置:効果的な位置に配置して臨場感を出す
メディバンペイントでは、テキストツールを使って簡単に文字を入力できます。また、吹き出しツールを使えば、様々な形の吹き出しを素早く作成できます。
文字入れの詳細なガイド:
メディバンペイントでの文字入れテクニック(動画)
以上の基本を押さえれば、メディバンペイントを使ってデジタル漫画制作の第一歩を踏み出せるでしょう。練習を重ねることで、徐々に技術が向上し、自分だけの表現スタイルを見つけられるはずです。デジタル漫画の世界は無限の可能性に満ちています。あなたの創造力を存分に発揮して、オリジナルの作品を生み出してください。