

メディバン 背景透過の方法と活用
メディバン 背景透過の基本手順
メディバンペイントで背景透過を行う基本的な手順をご紹介します。初心者の方でも簡単に操作できるよう、ステップバイステップで解説していきます。
1. 画像を開く:
- メディバンペイントを起動し、背景を透過したい画像を開きます。
- 「ファイル」メニューから「開く」を選択するか、画像をドラッグ&ドロップします。
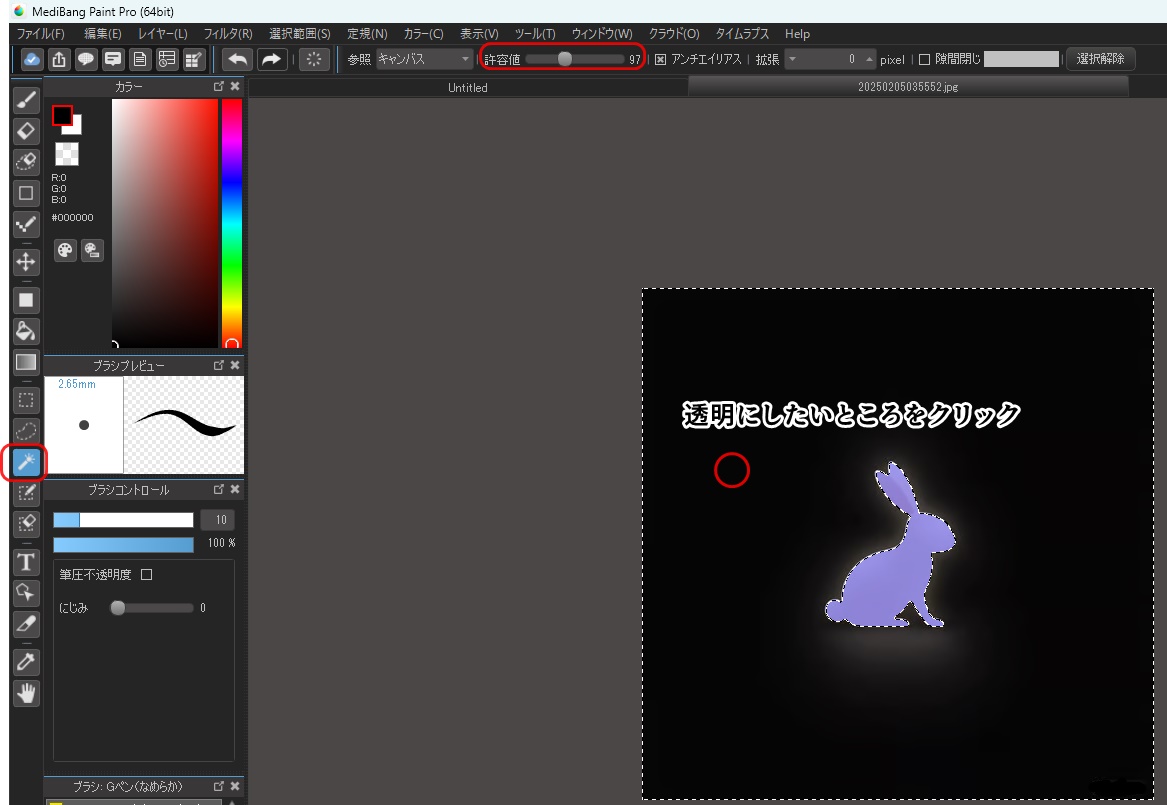
今回はこの、背景が黒のうさぎの画像の背景を透過してみます。

2. レイヤーの確認:
- 右側のレイヤーパレットで、作業するレイヤーが選択されていることを確認します。
- 背景レイヤーがロックされている場合は、ロックを解除します。

※特に何もしなければ、開いた画像はレイヤーが選択状態になっていますし、ロックもされません。
3. 透明背景の設定:
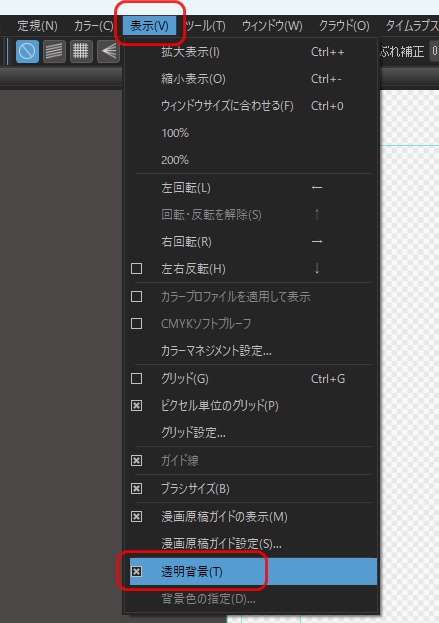
- 「表示」メニューから「透明背景」にチェックを入れます。
- これにより、透明部分がグレーと白のチェック模様で表示されます。

4. 選択ツールで選択:
- ツールパレットから「自動選択ツール」または「なげなわツール」を選びます。
- 自動選択ツールは色の境界を自動で認識し、なげなわツールは手動で範囲を指定できます。
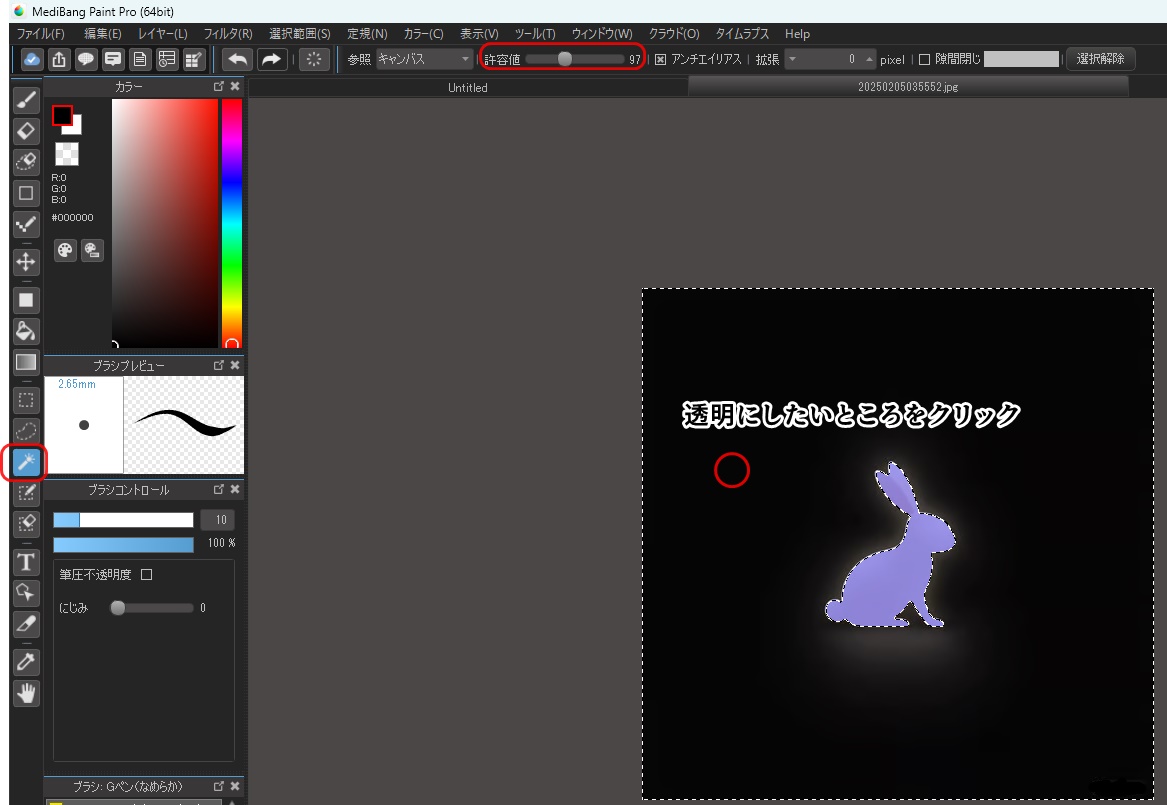
今回は、自動選択ツール(魔法使いの杖みたいなアイコンのやつ)を使います。透過したい部分をクリックすると、選択状態に。

もし、色が単一の色じゃない場合は、画面上部に出ている「許容値」を調整します。この値を大きくすると、少々色が違っていても、同じ色と認識して選択します。
5. 背景の削除:
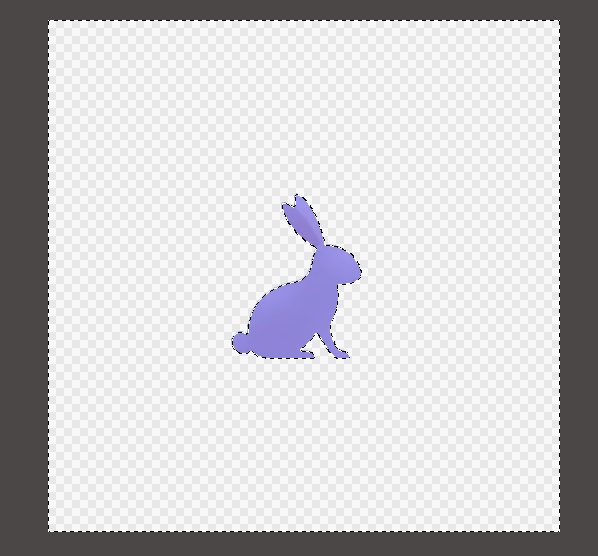
- 透過したい部分が選択状態(点線で表示される)になったら、「Delete」キーを押して背景を削除します。
- これにより、選択した部分が透明になります。

6. 仕上げと保存:
- 必要に応じて、消しゴムツールで細かい部分を調整します。
- 「ファイル」メニューから「名前を付けて保存」を選び、ファイル形式を「PNG」に設定して保存します。
※jpgなど、透過に対応していない形式で保存すると、透過になりません。
これらの手順を踏むことで、メディバンペイントを使って簡単に背景を透過させることができます。練習を重ねることで、より精度の高い透過画像を作成できるようになりますよ。
メディバン 背景透過のコツと注意点
メディバンペイントで背景透過を行う際のコツと注意点をいくつかご紹介します。これらを押さえておくことで、より効率的に高品質な透過画像を作成できます。
1. 適切な解像度の設定:
- 作業開始前に、適切な解像度を設定しましょう。
- 高解像度の画像ほど細かい作業が可能ですが、処理に時間がかかります。
新規作成した画像を透過する場合。解像度が荒いと、透過部分がギザギザしてしまいます。
2. レイヤーの活用:
- 複雑な画像の場合、要素ごとにレイヤーを分けて作業すると効率的です。
- 背景、キャラクター、小物など、パーツごとにレイヤーを作成しましょう。
複雑な透過処理をかけたい場合。レイヤー分けすると、選択処理が楽、というのもあります。
3. 選択ツールの使い分け:
- 「自動選択ツール」は大まかな選択に適しています。
- 「なげなわツール」は細かい部分の選択に便利です。
- 「多角形選択ツール」は直線的な輪郭の選択に適しています。
4. 許容値の調整:
- 自動選択ツールを使用する際は、許容値を適切に設定しましょう。
- 許容値が低すぎると選択漏れが、高すぎると過剰選択が起こります。
5. アンチエイリアス処理:
- 選択範囲の輪郭をなめらかにするために、アンチエイリアス処理を行います。
- 「選択範囲」メニューから「アンチエイリアス」を選択します。
6. マスクの活用:
- 複雑な形状の背景透過には、マスクを使用すると効果的です。
- マスクを使うことで、元の画像を損なわずに透過作業ができます。
7. エッジの処理:
- 透過後のエッジが荒くなる場合は、「ぼかし」ツールで調整します。
- わずかにぼかすことで、自然な仕上がりになります。
8. 色の調整:
- 背景を削除した後、キャラクターの輪郭に背景色が残ることがあります。
- 「色調補正」ツールを使って、残った色を調整しましょう。
9. 保存形式の選択:
- 透過画像を保存する際は、必ず「PNG(透過)」形式を選択します。
- JPEGやGIF形式では透過情報が失われてしまいます。
10. 定期的な保存:
- 作業中は定期的に保存を行いましょう。
- 「名前を付けて保存」で別名保存すると、作業過程を残せます。
これらのコツと注意点を意識しながら作業することで、メディバンペイントでの背景透過の精度と効率が大幅に向上します。特に初心者の方は、これらのポイントを一つずつ実践しながら、自分のスキルを磨いていくことをおすすめします。
メディバン で、グラデーション透過
ちょっと手間がかかりますが、徐々に消えていくような「グラデーション透過」ができます。
1.まず、グラデーション透過したい部分を選択。

今回は「自動選択ツール」で、うさぎ本体をクリックしました。
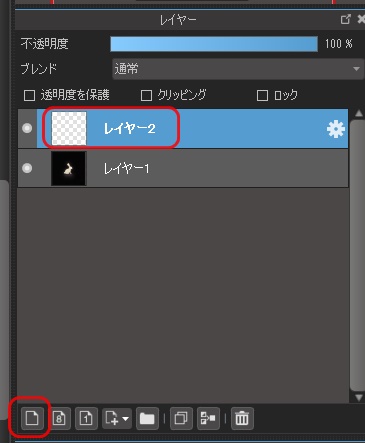
2.レイヤーパネルで、「新規レイヤー」アイコンをクリックして、新しくレイヤー(レイヤー2)を作ります。

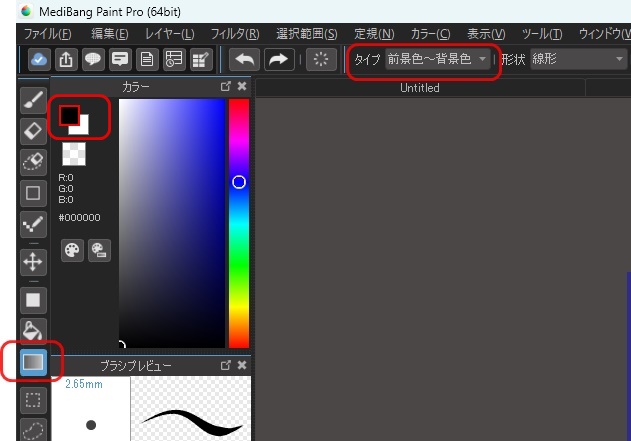
3.「グラデーションツール」を選択。カラーパネルで「前景色が黒、後景色が白」になっているのを確認。画面上部の「タイプ」を「前景色~後景色」にします。

4.ドラッグ操作で、グラデーションで塗りつぶします。
このあと、黒い部分が透過することになります。この場合だと、うさぎの上半身部分が透過する感じ。
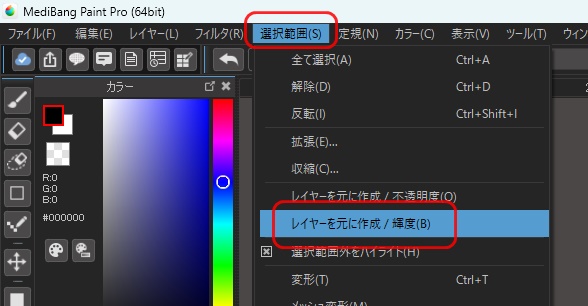
5.選択範囲→レイヤーを元に作成/輝度を選択

黒塗り部分が100%選択、白塗り部分が0%選択になります。あとは色の濃さに従って選択度合いが変化。
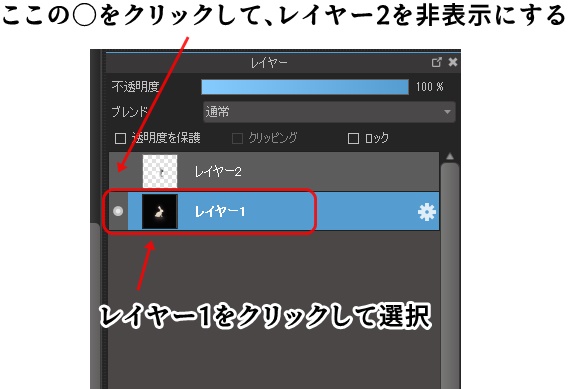
6.レイヤーパネルで、レイヤー2の「◯」をクリックして非表示にする。レイヤー1をクリックして選択状態にする(青く反転)

なお、変な操作をしなければ、選択範囲はそのままになっているはず。
7.Deleteキーを押して、選択範囲を削除する。

ちょっとわかりずらいというか、本当に消えたのコレ?
うさぎの画像の下に黒塗りのレイヤーを入れて、確かめます。

あぁ、たしかにうさぎの前のほうが消えていっている感じですね。
ホラー的な演出で使えるかも。